Una manera de editar tus escritos antes de exportarlos a formato mobi o epub para la tienda Kindle (u otras tiendas digitales) es mediante código html, lo que facilita el total control sobre el formato y la personalización del documento.
Para editar un libro en html que luego se pueda visualizar en un ebook o tablet solo son necesarias unas nociones muy básicas de html, aunque si no conoces este lenguaje de marcado, puedes seguir esta guía para una maquetación simple de tu documento.

¿Qué archivos necesitas para crear tu ebook mobi o epub?
En primer lugar, necesitas una portada. La portada puede ser de cualquier dimensión, y dependiendo del uso final de tu archivo, querrás darle unas dimensiones u otras, pero por poner un ejemplo, Kindle aconseja 1563×2500 px.
Por otra parte, necesitas una carpeta con las imágenes que contenga el libro (posibles ilustraciones, contraportadas, o lo que se te ocurra).
Por último, un archivo .html que incluirá en su interior las especificaciones de estilo (CSS).
¿Cómo puedes editar el documento html?
Para editar tu archivo solo necesitas un editor de html, que puede ser desde uno muy simple que quizás ya tienes en tu ordenador (el bloc de notas de Windows) hasta un programa más avanzado como Sublime Text (gratuito), que hace la experiencia de editar html más agradable y fácil.
¿Qué estructura debe tener el archivo?
Sin extenderme mucho, el html es el lenguaje en el que se basa la construcción de las páginas web (entre otras cosas), y constituye un lenguaje de marcado que va “marcando” o delimitando las partes de una web, o en este caso, de un ebook.
Para seguir las explicaciones puedes tener a mano el archivo con el código html de mi ebook Sangre Insoluble, que puedes descargar en formato .html aquí (19 kb).
Si quieres maquetar tu propio libro o historia siguiendo este modelo (es el que uso yo), solo tienes que copiar y pegar todo ese texto en tu notepad o editor de texto, y sustituir mis textos por los tuyos.
El head de tu ebook
El head incluye algunas especificaciones que afectan a todo el documento, pero que no se ven reflejadas en él a simple vista.
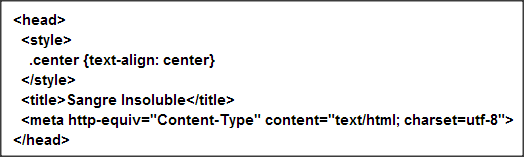
El contenido del head de mi ebook es:

En primer lugar, en el tag ˂title˃ debes incluir el título de tu libro (simplemente sustituyendo el texto “Sangre Insoluble”).
En ˂style˃ van las especificaciones en CSS (que es otro lenguaje para dar estilo a los documentos). Aquí pondremos cómo queremos que sea el estilo visual de nuestro documento. CSS permite hacer casi cualquier cosa, pero cuando maqueto un ebook, prefiero ir a lo sencillo para evitar posibles incompatibilidades o comportamientos extraños en según qué dispositivos.
Por eso, los elementos visuales que yo modifico en mis libros suelen ser únicamente:
- Subrayado del texto: para resaltar un enlace
- Tamaño de la tipografía: para hacer más grande un enlace que quiero que el lector presione sin “salirse”
- Cursivas: para destacar aclaraciones de la autora, por ejemplo en una historia interactiva
- Centrado de texto: para los nombres de los capítulos o autora
Hay otros muchos elementos que puedes querer controlar con CSS en un ebook, como por ejemplo: tipografía, uso de negritas, márgenes…
No obstante, en cuanto a elementos como el margen, prefiero dejar a cada dispositivo que trabaje con el texto a su manera. Si configuras el margen o la tipografía sin probar bien en cada dispositivo, es posible que el texto se descuadre.
En el ejemplo que has descargado, habrás visto que la única especificación de estilo que he hecho en este caso ha sido para centrar el texto. Primero defino una clase con nombre descriptivo: .center, y luego configuro con CSS cómo será esa especificación (el texto centrado).
Así, siempre que queramos que un texto se centre, solo hay que asociar al tag correspondiente la especificación de estilo:
![]()
En esta historia corta tan solo usé el estilo para centrar los párrafos, pero en otros libros he usado otras opciones. Por ejemplo:
- .option {list-style: none; margin-bottom: 0.7em}
- .italic {font-style: italic}
- .uppercase {text-transform: uppercase}
- .grande {font-size: 1.3em; font-style: italic}
- .grande2 {font-size: 1.4em; font-style: italic}
El body de tu ebook
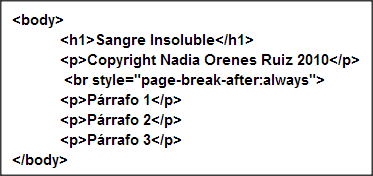
La estructura del cuerpo del documento, que es donde están marcadas las partes, es la siguiente:

El h1 indica el nombre del documento, en este caso el título. En cuanto a la autoría, prefiero indicarla con un párrafo, justo debajo.
![]()
es el tag que uso siempre que quiero un salto de página. Es decir, según el ejemplo, en mi ebook, después de leer el título y nombre de autora, el resto de la página queda en blanco hasta que avancemos a la página siguiente con nuestro dispositivo.
Todos los párrafos de texto tienen que ir marcados por el tag del párrafo (al inicio con ˂p˃ y al final con ˂p˃). He investigado sobre cómo añadir los tags en cada párrafo de manera automática (a mano puede ser un infierno si es un texto largo), y si tienes conocimientos de programación quizás encuentres una manera más asequible, pero yo uso este “truco” que es rápido y fácil:
- Primero abro en Libre Office Writer (el programa que uso para escribir) un documento con el texto de mi historia.
- Guardo una copia como DocBook (.xml).
- Abro el documento que acabo de guardar con mi editor de html (bloc de notas o Sublime) y copio el texto.
- Pego el texto en un documento nuevo de Office Writer, y ahora debería haber unos tags como estos: ˂para˃ y ˂/para˃ antes y después de cada párrafo, y ˂para/˃ separando los párrafos (si me dejé líneas en blanco).
- Ahora ya están los tags colocados en los párrafos, solo que no es el tag correcto, por lo que sustituyo con la opción “Buscar y sustituir” de Office: primero ˂para˃ por ˂p˃, luego ˂/para˃ por ˂/para˃, y finalmente, ˂para/˃ por “nada” (no pongas nada en la casilla de sustitución).
- No olvides borrar todo el código que te haya añadido el Office al exportar a .xml.
Este método puede parecer un poco rebuscado (y quizás lo sea), pero es el que he encontrado yo y funciona. Cuando lo hayas hecho una vez luego te saldrá mucho más rápido.
Y con esto ya estaría editado el ebook del ejemplo, aunque hay otras cosas que puedes tener en cuenta:
Capítulos e índice
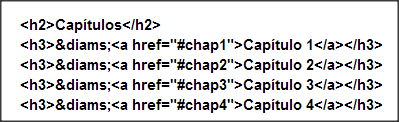
En mi caso creo la tabla de contenidos al convertir el archivo a mobi o epub, en la fase final, así que en el htm no hago nada al respecto. Sin embargo, en algunos casos sí que he incluido un índice al inicio del libro, después del título, con enlaces a los capítulos. Este íncide queda así:

♦ es tan solo este símbolo: ♦ Puedes incluir símbolos en tu archivo, que para eso has declarado en el head la compatibilidad con el sistema utf-8 (en el tag ). Por otra parte, los enlaces llevan a cada capítulo del libro.
La estructuración del documento en headings (h1, h2, h3…) la puedes hacer como quieras, pero yo suelo usar h1 para el título (se usa una sola vez en todo el documento) y h2 para los nombres de los capítulos.
Imágenes
En cuanto a las imágenes insertadas en los archivos, Amazon pide que sean en formato jpg, y que tengan un mínimo de 600×800 px.
Es posible que te preguntes qué pasa con las transparencias si no se pueden usar archivos .png. En las pruebas que he hecho, tanto Kindle como iPad (con su lector iBooks), los dispositivos integran el fondo blanco del jpg con la página, de manera que no da lugar a ningún efecto antiestético.
Tanto cuando diseñes tu portada como tus ilustraciones para el interior del libro, piensa que aunque en Kindle no se ven los colores, ocurre lo contrario en otros dispositivos como en las tablets. Por eso tienes que tener en cuenta cómo se verá la imagen tanto en color como en blanco y negro.
Por otra parte, el texto no rodea las imágenes, sino que la imagen ocupa un bloque en la página. Si te interesa, puedes alinearla en relación a los márgenes con las propiedades top o bottom.
Como las imágenes irán en una carpeta junto al documento html, la ruta será la siguiente:
![]()
Visualizar tu edición
Para tener una idea de cómo va quedando tu edición, puedes visualizarlo en el navegador web de tu ordenador, simplemente arrastrando el archivo a una ventana abierta de Chrome, Mozilla, explorer, o lo que uses.
No es lo mismo visualizar la edición en tu PC que en un dispositivo de lectura, pero así puedes ir comprobando que todo va según lo esperado antes de probar más a fondo para pulir detalles.
Guardar los archivos
Y ahora que ya tienes tu ebook editado, solo tienes que guardar el documento con el nombre index.html en una misma carpeta junto a la carpeta de imágenes (llamada img) y la portada:

Después, ya puedes abrir Calibre, o el programa que uses para exportar a mobi y epub. (Si quieres hacerlo con Calibre, puedes seguir este tutorial.)
Recuerda que si incluyes especificaciones de estilo CSS en tu documento, debes testear siempre en todos los dispositivos que puedas. Si no puedes hacerlo físicamente, usa este programa de Amazon que permite visualizar el ebook en diferentes dispositivos.
Hola, ¿estás ahí?

Gracias por leer mi artículo. Si quieres leer algunas de mis historias publicadas, te invito a pasar aquí: https://nadiaorenes.es/ebooks/
También tenemos una pequeña comunidad de Discord para amantes de la lectura y de la escritura: https://discord.com/invite/kGctU7zvy9
Feliz viaje, vayas a donde vayas con tu siguiente click 🍃

Deja un comentario