Para mí el sistema de colores hexadecimal es algo que siempre ha estado ahí, pero que nunca me he preocupado por entender. Hasta que hace poco me puse a investigar el tema y descubrí que conocer los principios básicos de este sistema puede ser muy útil para los que diseñamos a menudo.
1. ¿Para qué sirve?
Si entre nosotras mismas las personas solemos tener problemas para llegar a un consenso sobre cómo referirnos a los colores, imagínate entre las personas y los ordenadores. En su día, alguien debió pensar que la única posibilidad de entendimiento mutuo era usando un código estándar basado en números y letras.
¿Y por qué -te estarás preguntando, casi ton toda seguridad- iba a referirme al azul del luminoso cielo estival, al amarillo de los campos de trigo antes de la cosecha, al cautivador reflejo de los ojos de mi ser amado, mediante un pueril código alfanumérico?
Pues si quieres crear una imagen digital y que el receptor la visualice igual que tú, me temo mi querido lector, que no te quedará más remedio que usar el sistema de colores hexadecimal.
2. ¿Cómo funciona?
Pues bien, ¿cómo crees que se le ocurrió a la persona que inventó este sistema que se podría asignar un código a cada color posible? ¿Poniendo todos los colores en una lista y asignándoles un número a partir de uno? Pues no.
La verdad es que la sintaxis que usa este sistema no es muy intuitiva, pero una vez se aprende a usar, es muy fácil de interpretar.
Lo primero que hay que saber es que en los dispositivos electrónicos todos los colores se forman mediante la mezcla aditiva de los colores primarios rojo, verde y azul. Pues bien, el sistema hexadecimal se basa en este principio de un modo bastante fiel, ya que lo que estos códigos hacen no es otra cosa que especificar qué cantidad o intensidad de cada color primario hay que añadir a la mezcla.
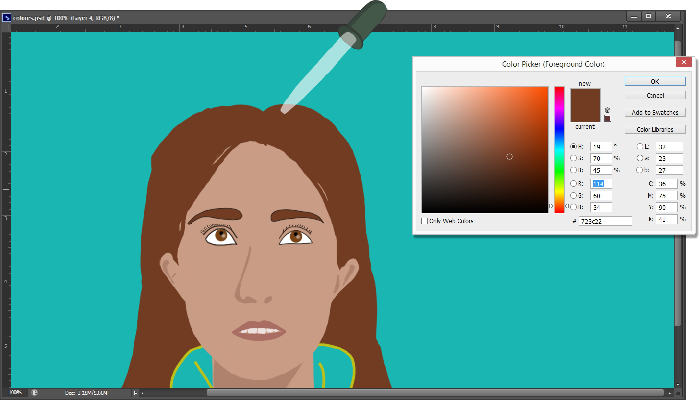
Por ejemplo, tenemos este color tan majo, que es el color de pelo de mi versión virtual:

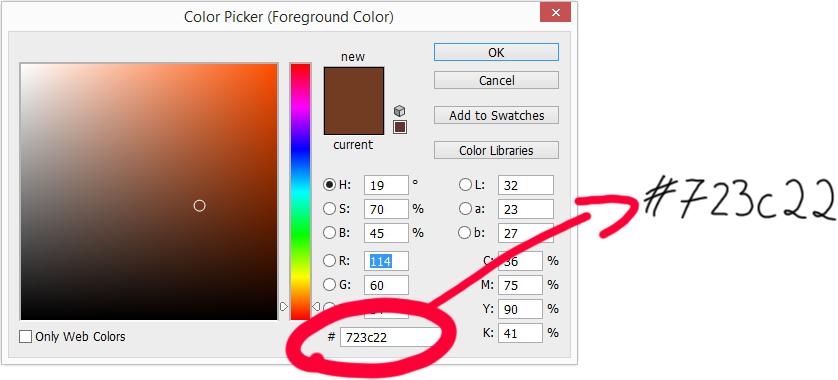
Si lo seleccionamos con el Color Picker de Photoshop, se abre una ventana en cuya parte inferior aparece su codificación alfanumérica según varios sistemas, incluyendo el hexadecimal:

Vamos a leer este código paso a paso:
En primer lugar, la almohadilla indica al explorador o al editor de imágenes el sistema que estamos usando, en este caso el hexadecimal.
A la almohadilla seguirán siempre seis caracteres que pueden ser números o letras, y que representan, en pares, la intensidad presente de cada uno de los tres colores de la mezcla aditiva.
De modo que en este caso, hay una intensidad de «72» del color rojo, una de «3c» del color verde, y una de «22» del color azul:

Recordar el orden es muy fácil, porque coincide con el que sigue otro sistema muy popular, que es el famoso RGB (Red – Green – Blue).
Llegados a este punto, nos interesa averiguar cómo cada par de caracteres representa con precisión qué intensidad de cada uno de los colores primarios está presente en el color resultante.
Pues bien, cada par de caracteres perteneciente a cada color se basa en esta escala formada por 16 caracteres (10 números y 6 letras):
0 1 2 3 4 5 6 7 8 9 A B C D E F
Donde 0 es la mínima presencia del color, y F es 15 veces esa mínima presencia. Es decir, cuánto más arriba en la escala esté la cantidad de rojo, verde o azul seleccionada, ese color añadido a la mezcla será más brillante. Por el contrario, cuanto más abajo, el color estará más saturado.
Así, una vez está definida la intensidad de cada uno de los colores, cuando el explorador lo va a visualizar, va añadiendo en orden cada uno hasta que resulta la mezcla final.
Con este sistema tan sencillo, un ordenador de 24 bits puede reproducir hasta 16,777,216 colores diferentes, una cantidad nada desdeñable, sobre todo teniendo en cuenta que el ojo humano tan solo puede distinguir 10 millones.
3. ¿Cómo visualizar los colores hexadecimales?
Para que todo esto nos pueda llegar a ser útil en nuestro día a día, necesitaríamos alguna pista que nos ayude a visualizar los colores a partir de sus códigos, aunque sea de modo aproximado.
En primer lugar, podemos atender a si existe una diferencia sustancia entre las intensidades de cada color. Por ejemplo, en este:
#27ecc0
Como el primer carácter de cada par es el que más influye en la ecuación, para hacer una lectura a ojo, es más útil fijarnos en él que en el segundo. Así, tenemos que en este caso, de rojo hay poca intensidad (un 2 en la escala), mientras que de verde hay mucha intensidad (la e está casi al final de la escala), y de azul también hay bastante, aunque no tanta como de verde (una c en la escala).
Esta lectura debería darnos, como mínimo, la idea de que el color resultante tenderá hacia tonos verdes y azulados, y de que será una mezcla brillante. Lo comprobamos:
 ¿Qué tal se te dio? Puedes hacer más pruebas con el Color Picker de tu editor de imagen.
¿Qué tal se te dio? Puedes hacer más pruebas con el Color Picker de tu editor de imagen.
Sobre todo lograrás hacerte una idea precisa del color representado si los primeros caracteres de cada par mantienen posiciones lejanas en la escala, de modo que alguno de los tres colores de la mezcla predominará sobre los demás.
4. Usos en diseño gráfico y web
Aparte de para visualizar el aspecto aproximado de un color y para variar su intensidad sin tener que abrir la paleta del editor de imagen, manejar el sistema hexadecimal con conocimiento de causa permite encontrar combinaciones de colores armónicas de manera sistemática y preservando valores similares.
Por ejemplo, si estamos con el editor de html y necesitamos diferentes colores grises pero queremos preservar la tonalidad, en lugar de abrir el color picker o ir probando al tuntún, podemos simplemente mover hacia abajo o arriba el primer carácter de cada par:

También si estás buscando colores diferentes que combinen bien, puedes intercambiando los pares al azar como aquí:

Si doblas o divides por la mitad la intensidad de alguno de los dígitos en la escala, también obtienes variaciones interesantes:

Hoy en día existen muchas aplicaciones para obtener combinaciones de colores de manera automática, por lo que tampoco veo por qué habría que obsesionarse interpretando códigos, pero saber cómo funciona todo esto puede ser muy útil en algunos casos.
5. Nombres de colores html
A pesar de todo lo dicho hasta ahora, la verdad es que a veces las máquinas hacen un esfuerzo por entendernos, y se adaptan a nuestro lenguaje.
Existe una lista de 16 colores predefinidos, que además incluyen algunos de los más comunes, y a los que te puedes referir por su nombre mientras estás diseñando, porque forman parte de la especificación html. Es decir, todos los equipos que leen páginas web sabrán a qué color te refieres, porque tienen almacenada una lista de colores donde a cada nombre se le ha asignado un código hexadecimal que nunca cambian.
Así por ejemplo, si estoy diseñando mi web y pongo
.elemento {color: red}
todos los ordenadores deberían reproducir el mismo tono de rojo en todos los ordenadores, concretamente este.
La lista completa es esta:

Por otra parte, están los nombres de color x11, que es otra lista, esta vez perteneciente a la especificación CSS, que está soportada por la mayoría de exploradores modernos, y que incluye bastantes más colores (puedes encontrarla en la página de la W3C, apartado 4.3).
6. La lista de colores seguros para web
Llegados a este punto espero que te estés preguntando: entonces ¿si elijo un color para mi web o diseño mediante este sistema, cualquier ordenador del mundo será capaz de reproducirlo con fidelidad?
Pues verás, aunque este sistema está estandarizado y en principio cualquier ordenador lo debería entender, puede suceder que no todos sean capaces de reproducirlo tal y como tú lo veías al crearlo.
Y con la finalidad de evitar estas discrepancias al máximo fueron definidos los famosos 216 colores seguros para web (web-save colors), que son los colores que podrías jugarte el cuello a que van a verse igual en todos los equipos del mundo, incluso en ordenadores del Jurásico.
Un poco de historia
Al principio, cuando los ordenadores tenían 8 bits, solo podían mostrar 256 colores, aunque si se encontraban con uno que no soportaban, trataban de sustituirlo por uno similar, o en su defecto, reproducirlo generando patrones mediante un proceso llamado dither.
Aunque los ordenadores actuales suelen tener 32 o 64 bits, por lo que pueden mostrar muchos más colores, todavía hay gente que no ha hecho el plan renove del MediaMarkt, por lo que en su día se decidió fijar una lista de colores que en teoría son capaces de visualizar todos los equipos, por muy cutres que sean.
Por cierto, los 216 colores que finalmente pasaron a formar parte de la lista no es que nadie se haya puesto a elegirlos uno a uno según lo útiles o bonitos que puedan ser, sino que están definidos por una fórmula matemática (o algo así).
¿Debería importarme esta lista?
Hoy en día la mayoría de pantallas serán capaces de visualizar o de simular cualquier color que elijas con gran precisión, pero si quieres estar cien por cien seguro de que el color será idéntico, o si es muy importante que el color aparezca tal y como lo definiste (por ejemplo, si forma parte de un logo, o si cubre una gran parte de la página), entonces sí puedes querer usar un color seguro.
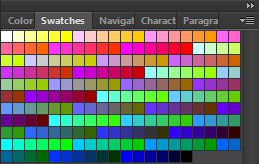
En ese caso no hace falta que busques la lista o que te la aprendas de memoria, porque los editores de imagen suelen disponer de opciones para convertir colores a colores seguros, o incluso paletas de color limitadas. Por ejemplo, en Photoshop puedes seleccionar el swatch Web Safe Colors en la ventana Color:

7. Cosas random sobre los colores hexadecimales
Color hexadecimal y color RGB
El sistema de colores RGB (de Red, Green, Blue, colores de la mezcla aditiva) es otra manera diferente de hacer lo mismo, es decir, de definir colores según un mismo código para que todos nos entendamos.
La diferencia con el sistema hexadecimal es que la sintaxis es diferente (el primero se define sobre una base 16, de ahí su nombre; mientras que el RGB tiene base 10).
En cuanto a su uso, el hexadecimal se suele usar más en diseño web, porque al estar en una única cadena de caracteres es más fácil de manejar, aunque la especificación CSS soporta ambos métodos:
.elemento { color: #f57b7b}
es igual a
.elemento {color: rgb(238, 61, 61)
Existe cierta operación para hacer la conversión a mano de un sistema a otro, pero si eres como yo y te caes de culo cada vez que ves una fórmula matemática, puedes usar el color picker de tu editor de imagen para ver cómo un mismo color se expresa según diferentes sistemas.
Reducir colores
En casos en los que los caracteres de cada par se repiten, puedes reducir el código del color a tres caracteres mientras estés escribiendo html:
.elemento { color: #18c; }
es igual a:
.elemento { color: #1188cc; }
Y con esto finalizo esta guía definitiva sobre los colores hexadecimales, y aprovecho para comentar lo bien que me ha venido hacer este post para aprender yo misma cómo funciona todo esto. No creo que haya mejor método para aprender algo que tener que explicarlo luego a alguien.
Fuentes consultadas: Smashing Magazine | HTMLGOODIES
Hola, ¿estás ahí?

Gracias por leer mi artículo. Si quieres leer algunas de mis historias publicadas, te invito a pasar aquí: https://nadiaorenes.es/ebooks/
También tenemos una pequeña comunidad de Discord para amantes de la lectura y de la escritura: https://discord.com/invite/kGctU7zvy9
Feliz viaje, vayas a donde vayas con tu siguiente click 🍃

Deja un comentario