
Esta semana vengo a explicar nada más y nada menos que el proceso mediante el que diseño las ilustraciones para mis libros y para el blog.
Supongo que ya te lo imaginabas, pero hasta los diseñadores profesionales echan mano a menudo de referencias «reales» que les permiten resolver aspectos como la perspectiva o el color en sus composiciones.
En mi caso, aproximadamente el noventa por ciento de las veces acudo a imágenes de Google (en las que me baso de manera sutil de modo que el original y mi diseño apenas guardan parecido), o también, de fotografías que yo misma tomo.
En este post me centraré en este último caso, y espero que su lectura te resulte inspiradora y que te permita ver que no importa lo cutre que sea la base de la que partes: el procesado lo es todo.
El proceso paso a paso
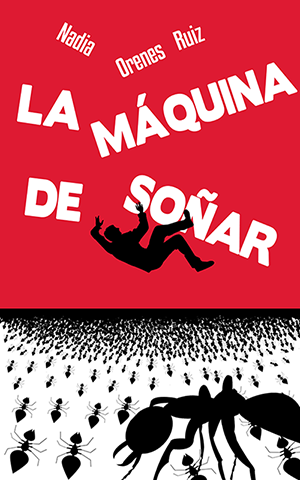
Para empezar traigo un ejemplo en el que explico, paso a paso, cómo pasé de una fotografía que yo misma tomé a una ilustración para la portada de mi libro La máquina de soñar.
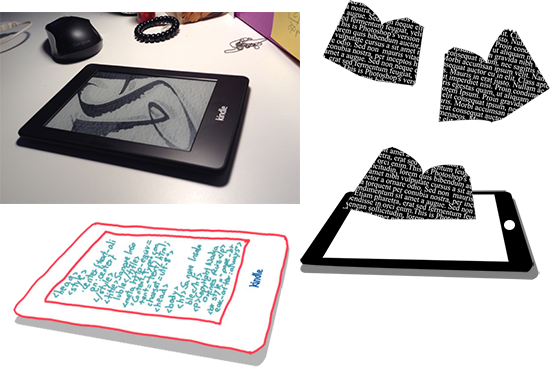
1. Hago la foto

Estas fotografías son tan solo una base para la ilustración, por lo que no es necesario esforzarse mucho en aspectos como la resolución, el color o el encuadre.
Para mí, la clave en este paso es la perspectiva, porque a no ser que seas dibujante, te será muy difícil modificarla con facilidad en Photoshop.
En este sentido hay que ser precisos y tener presente cómo debe quedar la imagen para que «encaje» en la ilustración final. Normalmente hago dos o tres fotos para hacer pruebas en Photoshop y decidir cuál es la mejor.
2. Vectorizo

Ahora amplío la imagen original mucho, sin importarme si pierde calidad o si se pixela. Luego le doy a la herramienta «pluma» de Photoshop, y voy creando un «path» en torno a la imagen original.
En imágenes con detalles como la de este ejemplo puede llegar a ser muy laborioso, pero no hay por qué seguir la imagen de origen al milímetro. A menudo hago modificaciones según me surge (por ejemplo, si te fijas, al modelo se le había caído un poco la zapatilla, detalle que oculté cuando hice el vector).
3. Incorporo al diseño

Después de vectorizar ya tengo un gráfico «vectorial» de gran calidad que puedo ampliar y reducir para incluir en mis diseños, sean estos del tamaño que sean.
Esto es muy útil para diseñar portadas, ya que las plataformas suelen aconsejar que las medidas sean bastante grandes (por ejemplo, 1563×2500 píxeles en Amazon).
Otros ejemplos
Aquí van otros ejemplos de fotografías propias que he usado como base de mis diseños:
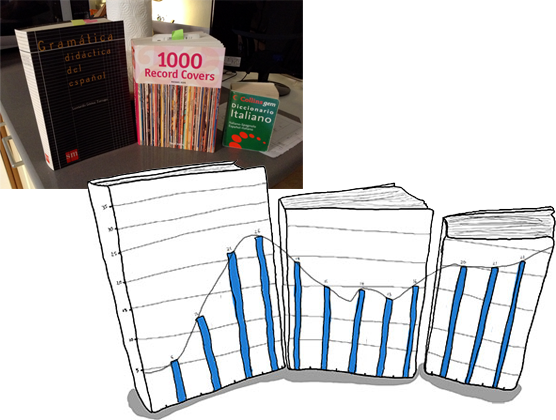
- Una ilustración para el post Evaluando resultados en Google Analytics.

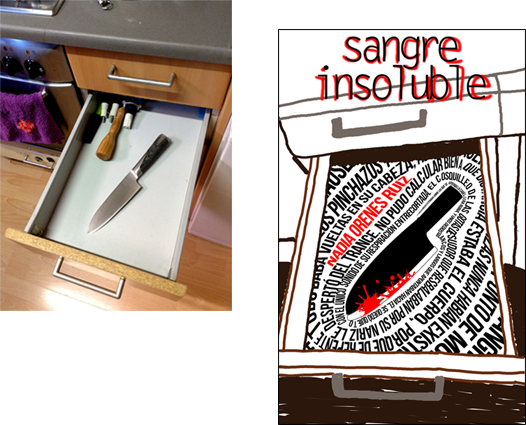
- La portada del ebook Sangre Insoluble.

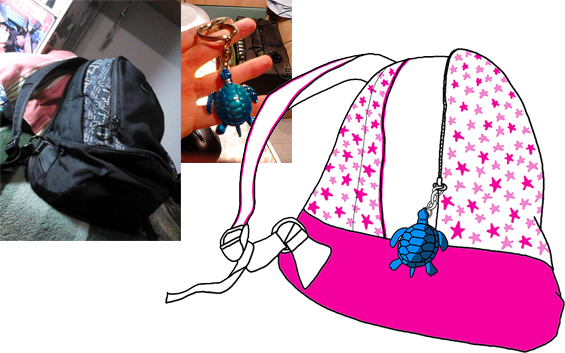
- Una imagen promocional para una de las historias en las que estoy trabajando (Las aventuras espacio-temporales de la pequeña Sallie Dustfield).

- Una ilustración para el post 9 herramientas imperdibles (y gratis) para escritores.

- Varias ilustraciones para varios posts.
Conclusión
No voy a decirte que hagas tus propios diseños, porque igual no te gusta, o prefieres aprovechar el tiempo para otras cosas y tirar de fotos de stock. Pero si quieres intentarlo, o equilibrar ambas opciones, te aconsejo:
- Crea un buen archivo de imágenes originales. Haz fotos a cualquier tontería con la que te cruces, y sobre todo, a objetos genéricos. Más adelante podrás convertirlo en algo útil.
- No subestimes el poder de Photoshop. Cuando os hagáis más o menos amigos, te ayudará a convertir cutreces en diseños bonitos.
- Vectoriza y diseña a lo grande. Siempre diseña en un lienzo mucho más grande que la imagen que necesitas. Es probable que esa imagen te sirva para otra cosa más adelante, y hacer el mismo trabajo dos veces puede ser frustrante.
- Ah, ¡y también diseña a lo pequeño! Es decir, al mismo tiempo tienes que tener en cuenta cómo quedará la imagen cuando la guardes y la insertes en su contexto. Ten cuidado con el grosor de los trazos: quizás mientras estés dibujando con el lienzo ampliado pueda parecerte que el grosor está bien, pero luego, si disminuyes el tamaño de la imagen, puede que te des cuenta de que no era adecuado.
Y hasta aquí el post de esta semana, en el que te he desvelado todos mis secretos de diseñadora amateur. Ya sabes, no tengas miedo de hacer las cosas tú mismo. Aplicar lo que sabes a lo que es nuevo y buscar tus propias soluciones es más satisfactorio y te permite aprender mucho más.

Deja un comentario