Una de las desventajas de ser autodidacta en cualquier campo del conocimiento es que si no cuentas con una buena guía, puede que no seas capaz de jerarquizar las diferentes materias según su importancia.
Hasta hace poco me limitaba a crear ilustraciones con colores planos, no tanto porque fuera mi estilo favorito, como porque era incapaz de recrear texturas.

En estas ilustraciones apliqué lo que sabía hacer en aquel momento, aceptando mis limitaciones y sin preocuparme demasiado por lo que no sabía hacer. Las texturas en concreto siempre han sido algo que daba por sentado que no tenía la práctica ni los conocimientos necesarios para aplicar con éxito.
Los pinceles, por ejemplo, eran para mí algo que siempre había estado ahí, pero que por alguna razón, nunca me había sentido legitimada para utilizar más allá del uso de los dos o tres tipos más básicos.
Hasta que un día me dio por explorar el panel de pinceles de Photoshop más en profundidad.
Primero los fui probando todos sin ningún propósito específico, y luego intenté simular los efectos obtenidos por diseñadores profesionales en sus ilustraciones.
Pronto me di cuenta de que mi desconocimiento en este campo me había estado bloqueando todo un mundo de posibilidades. Los diseños con colores planos están bien, pero a veces es bueno variar el estilo, y según en qué casos, las texturas son necesarias para conseguir un resultado profesional.
Mira en este ejemplo (de un dibujo de un proyecto en el que estoy trabajando) la diferencia entre un dibujo hecho con un solo pincel básico, y otro en el que amplié mi repertorio:

Por si te sirve de guía, a continuación listo algunos componentes que he ido incorporando a mis diseños, y que están relacionados con todo esto de las texturas:
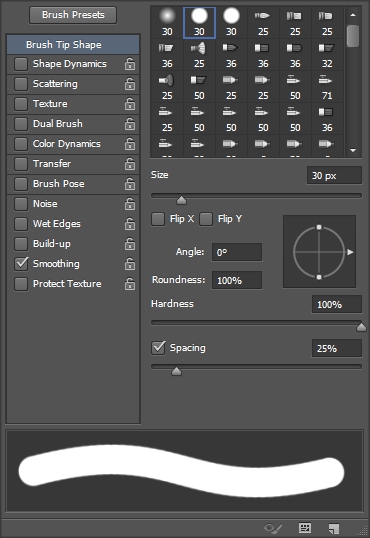
1. Los pinceles
En mi opinión, el panel de pinceles de Photoshop es muy mejorable. Creo que este menú es menos accesible que los demás, sobre todo cuando te propones realizar acciones un poco más avanzadas, como crear tus colecciones de pinceles o ajustar la configuración para sacar partido a las posibilidades que ofrece el stylus de una tableta gráfica.

En resumen, que hay que experimentar y buscar información por ahí para familiarizarse con la nomenclatura (que si «shape dynamics», que si «angle jitter»…), e identificar los pinceles realmente útiles.
2. Usar un lápiz sensitivo a la presión
En relación con el punto anterior, otra cosa que a los diseñadores profesionales probablemente les enseñan en el parvulario, es a configurar los pinceles de manera que el trazo varíe según la presión ejercida sobre el stylus de la tableta gráfica.
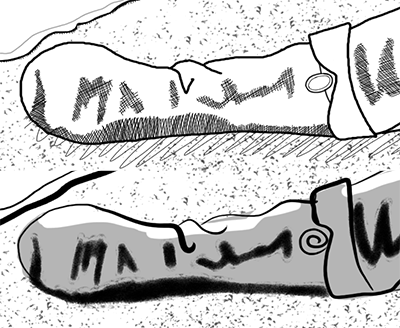
Fíjate en esta bota, en cómo los trazos toman una forma más natural y dinámica gracias a un pincel que varía su grosor según la presión ejercida sobre el lápiz:

Y ahora fíjate en este horrible dibujo mío que probablemente te causará pesadillas esta noche, pero que también es bastante ilustrativo de este efecto.

3. Las imágenes de texturas
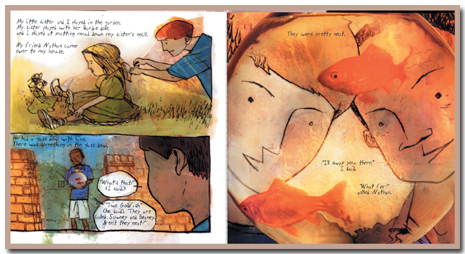
El otro día me puse a ojear unos álbumes ilustrados de Dave McKean. Lo que más me impresiona de este ilustrador es su dominio de las texturas.

Cuando analizas la obra de un profesional, te das cuenta de que la única manera de llegar a un resultado así es empleando una buena dosis de intuición, construyendo a base de prueba y error, pero también contando con un repertorio de recursos amplio.
Por eso creo que es importante contar con un buen archivo de imágenes de texturas que puedas aplicar de manera ágil.
Al principio siempre buscaba las imágenes de texturas en Google, pero últimamente he ido creando mi propio archivo para no tener que preocuparme de los derechos de autor.
Cuando quiero mejorar mi archivo, solo tengo que irme con la cámara por ahí a cazar texturas interesantes (a veces no tengo ni que salir de casa), y luego etiquetarlas y almacenarlas como me sea más cómodo.
Luego, para aplicarlas, importo el archivo en Photoshop, y me pongo a hacer el tonto aplicando estilos de capa (multiply, darken, screen, etc.), acentuando los contrastes con los niveles, manipulando la opacidad con máscaras, etcétera, etcétera.
Fíjate, por ejemplo, en lo mucho que cambia esta composición al aplicar una textura:

Para obtener este efecto solo tuve que aplicar un estilo de capa overlay a esta imagen:

Por cierto, esta imagen la extraje de esta página, donde puedes encontrar muchos packs de texturas gratis.
4. Las sombras
Me costó lo mío, pero acabé descubriendo que las sombras no tienen por qué ser siempre una mancha plana y gris como aquí:

Con las sombras también se puede ser creativo:

Tu intuición te dirá cuándo vas por el buen camino o cuándo se te está yendo la mano.
Conclusión
Y básicamente este es el resumen de mis últimas investigaciones y avances. El resultado de indecibles sacrificios. Horas y horas de funesto retiro frente a la pantalla del ordenador con la angustia mental como única compañera.
Bueno, no tanto. Pero de verdad creo que este tipo de cosas solo se aprenden a largo plazo, tras mucho investigar y practicar.
Espero que la guía te haya dado ideas y te haya ayudado a mejorar a ti también en tu proceso de aprendizaje.
Si quieres contribuir, deja tus trucos o últimos descubrimientos en los comentarios de aquí abajo.
¡Hasta la semana que viene!

Deja un comentario