 Durante las últimas semanas hemos usado Google Analytics para fijar objetivos, interpretar resultados e implantar mejoras en nuestra plataforma web basándonos en nuestras métricas.
Durante las últimas semanas hemos usado Google Analytics para fijar objetivos, interpretar resultados e implantar mejoras en nuestra plataforma web basándonos en nuestras métricas.
Este post se centra en cómo mejorar la llamada “page depth”, que es el número medio de páginas que un usuario visita en una sola sesión. Si has visto en tus objetivos de Google Analytics que tu número de páginas vistas por sesión es menor de lo que te gustaría, esta guía te hará plantearte posibles causas y mejoras.
El número de páginas vistas por sesión
En primer lugar, igual que en otras métricas como el bounce rate, no existe un estándar que indique qué media es la adecuada para todas las páginas web, sino que los objetivos deben establecerse en cada caso teniendo en cuenta el tipo de plataforma y contenidos.
Si tu web es un directorio destinado a la resolución de dudas o a la consulta de información, es posible que una o dos páginas por sesión sea un resultado positivo, porque indica que los usuarios están resolviendo sus consultas de manera eficaz.
Sin embargo, si tienes un blog en el que generas contenidos de manera habitual, un número elevado de páginas vistas por sesión suele ser un resultado deseable, ya que suele ser necesario para completar los funnels de conversión, y además, es indicativo de que la web está bien construida y propicia de manera natural la exploración de contenidos.
En cualquier caso, si te sirve como punto de partida, en el caso de plataformas que generan contenidos de manera habitual, se suele marcar un umbral más que aceptable entre las 3 y 5 páginas vistas por sesión.
Calcula tus métricas
Para observar la Page Depth de tu blog, visita Público>> Comportamiento>> Interacción en tu cuenta de Google Analytics, y haz click en la pestaña Número de páginas por sesión.
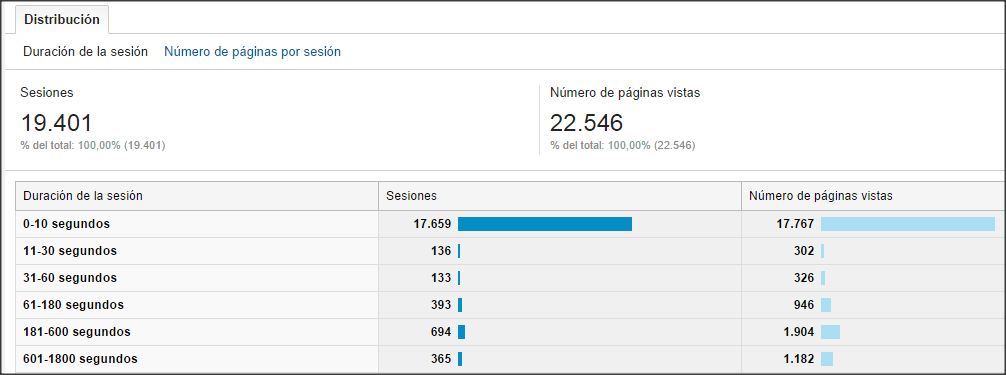
Entonces aparecerá una tabla con la distribución del número de páginas vistas a la izquierda, y el número de sesiones correspondientes a la derecha. Por ejemplo, en este informe vemos que el número de sesiones en las que solo se consultó una página es muy grande en comparación con el número de sesiones en las que se vieron más páginas (click para ampliar).
A partir de estos resultados se podría decir que o bien todas esas personas abandonaron el blog porque vieron cumplido su propósito, o bien que el blog no supo mantener su atención.
En todo caso, después de que conozcas las métricas actuales de tu web, ya puedes establecer un objetivo en Google Analytics que te permitirá observar qué variables (por ejemplo, fuentes de tráfico) condicionan un mayor o menor número de páginas vistas.
En el post «Marcando objetivos en Google Analytics«, en la sección “objetivo de tipo páginas/pantallas por sesión”, tienes instrucciones sobre cómo establecer objetivos de este tipo.
Mejora tus métricas
Una vez realizado el diagnóstico, puedes comenzar a hacerte preguntas. Por ejemplo, si tu público te ha dado feedback positivo en relación a un artículo específico, ¿por que no han mostrado interés por otros artículos parecidos? ¿Por qué hay partes de tu blog a las que no llega el tráfico?
Tú no estás junto a los visitantes para explicarles en qué enlaces tienen que hacer click para encontrar los artículos que más les pueden interesar, pero sí puedes guiarles jugando con ciertos principios de usabilidad y arquitectura web, referenciando, “curando”, y en definitiva, mejorando la visibilidad de tus contenidos.
1. Crea un menú intuitivo
La disciplina de la usabilidad defiende que existen algunas convenciones en diseño web basadas en la percepción y en las costumbres del usuario que propician una experiencia de navegación satisfactoria.
Esto no quiere decir que no puedas experimentar con el diseño de tu web, pero de entrada, y a no ser que tengas una buena razón para hacer lo contrario, debes situar el menú principal en la parte superior y/o en la izquierda.
Hay otras opciones que puedes contemplar, como la elección de un template con un “sticky menú”, que son los que se mantienen siempre visibles en la pantalla, incluso aunque hagas scroll. Algunos estudios, como este de Smashing Magazine, han demostrado las bondades de este sistema, incluyendo una mayor rapidez en la navegación.
Por último, asegúrate de que las categorías del menú siguen una denominación lógica. Si estás planeando dar nombres muy creativos pero poco descriptivos a tus categorías, deberías considerar si prefieres ofrecer una experiencia sorprendente o más bien eficiente.
2. Cuidado con la estructura de tu sitio
Otro de los aspectos a tener en cuenta es la distribución de tus contenidos en las páginas de tu web.
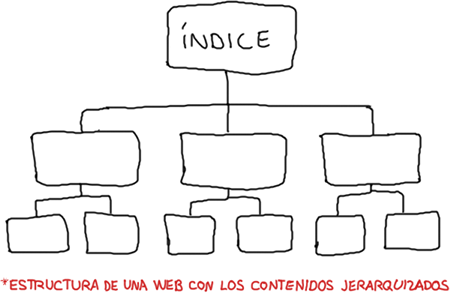
Poner todos los contenidos enlazados en portada puede ser contraproducente y dar lugar a una mala experiencia de usuario. Lo más adecuado es construir una estructura equilibrada regida por categorías y subcategorías lógicas en la que el contenido se distribuya de manera jerárquica.
Hay una teoría que dice que hay que garantizar que un visitante pueda completar cualquier tarea posible en menos de 3 clicks, ya que de lo contrario, acabará abandonando la web.
Hoy en día, con todos los sistemas que enriquecen la navegación y con todos los recursos multimedia que contienen las páginas, esta regla se ha quedado un poco obsoleta, pero conviene que te quedes con la idea de que cada click tiene que llevar al visitante más cerca de lo que espera o busca, porque a no ser que tenga un gran interés previo, tenderá a descartar la página si le parece que no está bien organizada.
Otra recomendación que suelen dar los especialistas en SEO es que los contenidos más importantes estén a menos clicks de la home que los secundarios, estableciendo así una estructura jerárquica:
Por otra parte, ten en en cuenta que si la distribución del sitio alcanza una profundidad excesiva, puede dejar de ser visible tanto para los visitantes como para los buscadores.
En conclusión, antes de generar tus contenidos, define una estructura lógica en la que basarás su publicación y clasificación, y considera cómo puedes materializar esa estructura mediante elementos como la paginación, el número de posts por página, o el número de categorías y subcategorías.
3. Enlaza los artículos entre sí
Cuando escribas un post, plantéate en qué medida puedes apoyarlo o relacionarlo con otros artículos o contenidos que hayas publicado en el pasado.
Los enlaces a otros contenidos de tu web no solo permiten a los lectores ampliar el tópico tratado y orientarse en tu web, sino que también ayudan a Google a tener una imagen más clara de la estructura de tu blog.
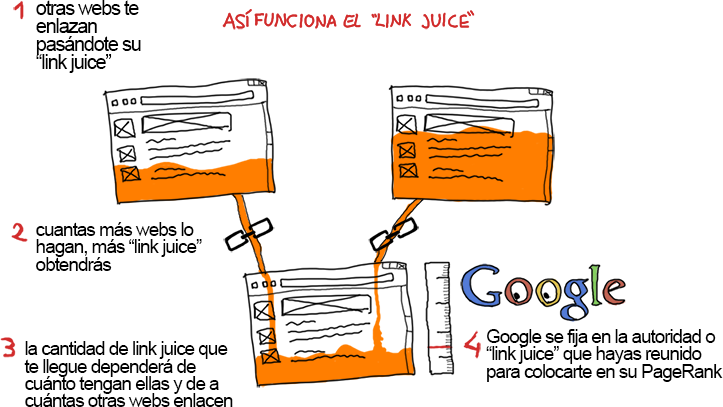
El concepto “link juice” hace referencia a la manera en que Google analiza los enlaces entre diferentes sitios web para establecer su PageRank en relación a la autoridad de cada dominio. Si eres familiar con estos conceptos, sabrás que dependiendo de los enlaces que apunten a tu blog, aparecerá mejor o peor posicionado en las búsquedas orgánicas de Google.
Pero tu PageRank no solo se establece a partir de los enlaces inbound (que enlazan a tu sitio), sino también con los enlaces internos que tú mismo estableces y controlas.
En este sentido, se recomienda usar en los textos donde se enlaza el correspondiente artículo keywords que la gente use para referirse a tu contenido. Así por ejemplo, si quiero enlazar en este artículo otro artículo pasado sobre analítica web, elegiré más bien la segunda opción:
- «tal y como vimos en otro artículo…»
- «tal y como vimos en el tutorial sobre cómo marcar objetivos en Google Analytics…»
Estas keywords puedes identificarlas en los informes de búsquedas internas (hablaremos más adelante sobre esto) y en los informes de tu cuenta de Google Webmaster Tools.
Ten en cuenta que aquí no estás usando ninguna estrategia SEO que vaya a perjudicarte en las búsquedas orgánicas, porque incluso Google ha declarado lo beneficioso que puede ser para el PageRank un sistema de referencias interno, siempre que guíe al usuario de manera natural por los contenidos.
Añade recapitulaciones o avances al inicio o al final de tus posts
Aparte de referirte a otros artículos mientras escribas tus posts, también puedes definir un sistema más o menos fijo para dar visibilidad a otros artículos.
Por ejemplo, puedes incluir un par de frases al comienzo de tus artículos para contextualizar el post en relación a contenidos anteriores. O puedes incluso editar posts antiguos para añadir párrafos finales que hagan referencia a otros posts que creaste más adelante.
Activa un sistema de referencia dinámico
Por último, es recomendable referir, al final de un artículo o en el faldón de la página, a otros de temática relevante, a los últimos publicados en el blog, o a otras categorías o archivos mediante un widget como este:
Estos sistemas mejoran la recuperación de la información y la navegación en tu web, aunque insisto en que no es necesario ni suele dar buenos resultados obsesionarse por la exhaustividad.
Antes que enlazar todos los contenidos en todas las páginas piensa que el usuario ya tiene cierta idea sobre cómo puede acceder a lo que le interesa. Tu trabajo es conocer esas convenciones y enfocar tus esfuerzos a facilitar el acceso a lo que es relevante en cada momento.
4. Añade calls-to-action
Las llamadas a la acción no tienen por qué usarse solo para llevar al visitante a realizar una compra, sino que también pueden ofrecerle una guía para descubrir los contenidos que le interesan.
Sobre todo en el caso de las landing pages no basta con mostrar y confiar en que el usuario completará por sí mismo los recorridos previstos. Está en nuestras manos incluir llamadas a la acción que por ejemplo le inviten a visitar otras secciones de la web, descargar documentos que amplíen el tema, o ver un recurso multimedia.
Puedes probar diferentes calls-to-action mediante un “Content experiment” en Google Analytics, y medir su repercusión en métricas como el bounce rate o el número de páginas vistas por sesión.
5. Incluye un buscador interno
Si ya tienes un buscador interno en tu blog y no le habías prestado demasiada atención, te remito a las palabras de Avinash Kaushik, evangelista de Google que afirma que un 10-25% de la gente usa las búsquedas internas, lo que la convierte en la funcionalidad más usada de las webs.
Además de proporcionarte información útil sobre cómo tus visitantes usan keywords y sobre temas que les interesan, un buscador ofrece una manera de descubrir contenidos no visibles según las preferencias personales, lo que puede aumentar el nivel de “engagement” y evitar que la sesión finalice.
Si todavía no tienes un buscador de Google activo en tu sitio, sigue estos pasos:
- Activa la funcionalidad en Google Analytics (en Administrador>> Ver configuración>> Configuración de búsqueda en el sitio, activa la opción “Seguimiento de la búsqueda en el sitio”).
- Configura el aspecto de tu buscador en el Custom Search Engine de Google.
- Implementa el buscador en tu web, por ejemplo mediante un widget.
- Haz un seguimiento del uso de tu buscador en el informe Comportamiento> Búsquedas en el sitio.
Conclusión
El número medio de páginas vistas por sesión puede decirte mucho sobre cómo tus visitantes interactúan con tu web, y un análisis mediante Google Analytics puede sugerirte mejoras en cuanto a navegación, usabilidad, y en definitiva, consecución de tus objetivos de conversión.
Merece la pena que realices un diagnóstico de la situación actual de tu web o blog y que tengas en cuenta que a veces es mejor dar preferencia a las convenciones por encima de los gustos personales, siempre con la finalidad de generar una mejor experiencia para el usuario.
En este artículo hemos visto algunas metodologías de análisis y propuestas de mejora fáciles de implementar y que pueden ayudarte con tus métricas, pero como siempre, serás tú quien defina las más adecuadas según tu audiencia y tus objetivos.






Deja un comentario